Assalamu alaikum warahmatullahi wabarakatuh....
Kali ini ngeblog bareng amran akan membahas cara membuat teks berjalan di blog anda.
Nah, fungsi dari teks berjalan ini adalah untuk mempercantik tampilan blog anda. bukan itu saja, dari teks berjalan ini, anda dapat menampilkan pesan atau kata - kata yang menggambarkan blog anda.
Cara ini saya lakukan atau contohkan pada blogger. jadi apabila anda menggunakan wordpress caranya sedikit berbeda hanya anda menyesuaikan di wordpress.
Oke, langsung saya ikuti langkah - langkah di bawah ini :
Pertama : anda harus login ke blogger anda.
Kedua : setelah masuk ke dasbor blog anda maka cari pilihan tata letak yang berada di sebelah kiri tampilan dasbor. pilih tata letak. seperti gambar :

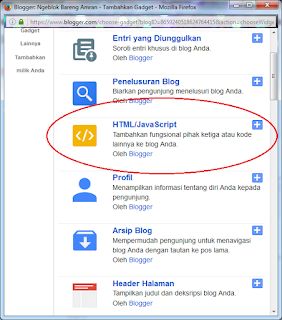
Keempat : maka akan tampil seperti berikut :


Keenam : cari pilihan dan klik HTML/JavaScript seperti gambar di atas. akan tampil :

Ketujuh : masukan kode ini "<marquee
direction="left" scrollamount="2"
align="center">Ngeblog Bareng Amran</marquee>". tanpa tanda kutip. silahkan anda rubah kalimat yang ditandai merah sesuai keinginan anda. pada baris judul kosongkan saja.
Kedelapan : kemudian klik simpan. dan atur dimana teks berjalan itu ditampilkan. sebagai contoh dari blog saya. saya menempatkan tepat diatas postingan. seperti gambar :

Kesembilan : setelah selesai menempatkan teks berjalan terssebut, maka langkah selanjutnya adalah menyimpannya. klik simpan setelan yang ditandai dengan nomor 2 pada gambar diatas.
selamat teks berjalan anda telah selesai dibuat. mudah kan ?
Itulah cara membuat teks berjalan di blog sendiri. jangan bosan - bosan untuk mengunjungi ngeblog bareng amran. tinggalkan komentar yang bersifat membangun dibawah artikel ini.
Semoga apa yang saya sampaikan dapat membantu keresahan sobat. hehehe.....




Tidak ada komentar:
Posting Komentar